3CHILLIES BRINGS 51DEGREES DEVICE DETECTION TO SITECORE
 Bryan Archer, from 3chillies, has recently upgraded the 51Degrees device detection extension for Sitecore to work with version 8 and beyond. The new extension uses the on-premise device detection service adding all 51Degrees properties to Sitecore's Rule Conditions engine. This enables website administrators to tailor content to different device types, physical screen sizes, input methods and over 100 other device properties.
Bryan Archer, from 3chillies, has recently upgraded the 51Degrees device detection extension for Sitecore to work with version 8 and beyond. The new extension uses the on-premise device detection service adding all 51Degrees properties to Sitecore's Rule Conditions engine. This enables website administrators to tailor content to different device types, physical screen sizes, input methods and over 100 other device properties.
Unlike other device detection solutions, which acknowledge an up to 100 millisecond overhead, 51Degrees can process a single detection in 0.0016 milliseconds. Its patent-pending technology delivers over 99.9% accuracy and eliminates false positives. Over 28,000 active web-enabled devices are fully researched and catalogued compared with around 8,000 from some competitors. When combined with versions of web browser and operating system over 320,000 unique device combinations are recognised.
POPULAR USE CASES
1000s of websites and businesses use 51Degrees enhanced device data to optimise website user experience and return on investment. Here's just some client case studies.
BETFRED - USER EXPERIENCE
 Understand how Betfred use device detection to tailor content and app downloads to devices: Read Betfred Case Study
Understand how Betfred use device detection to tailor content and app downloads to devices: Read Betfred Case Study
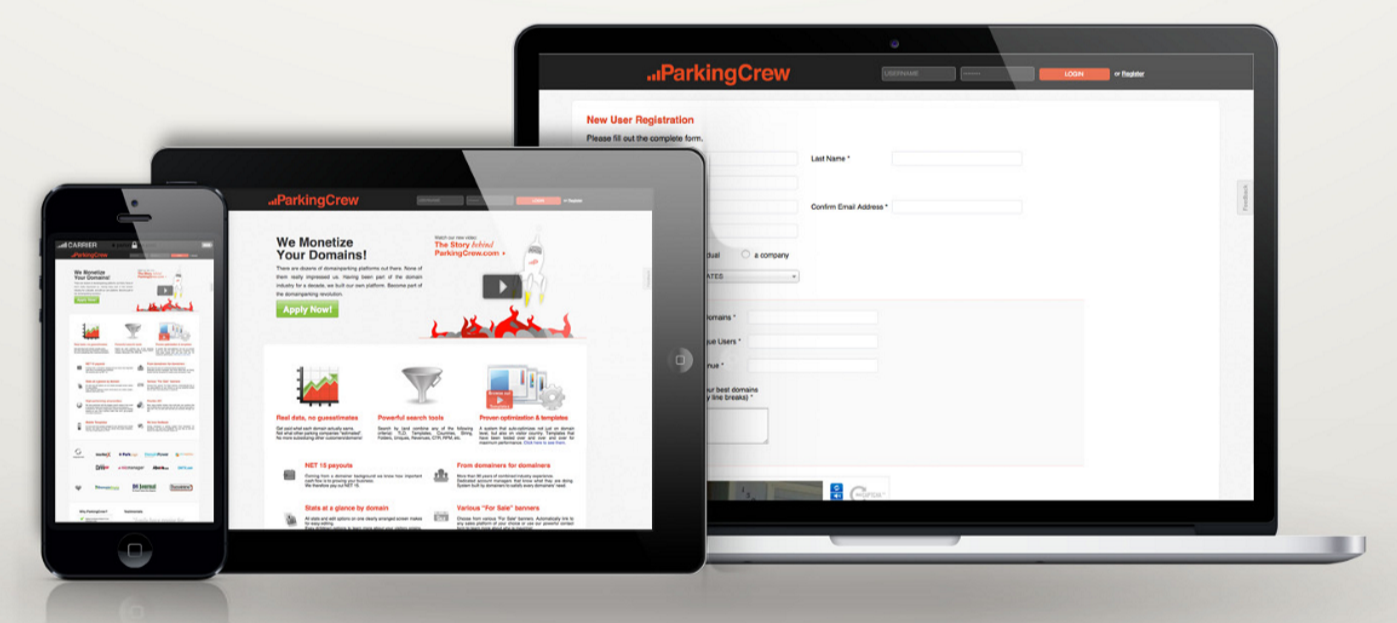
TEAM INTERNET - ADVERTISING
 Find out how Team Internet improve landing page click-through rates: Read Team Internet Case Study
Find out how Team Internet improve landing page click-through rates: Read Team Internet Case Study
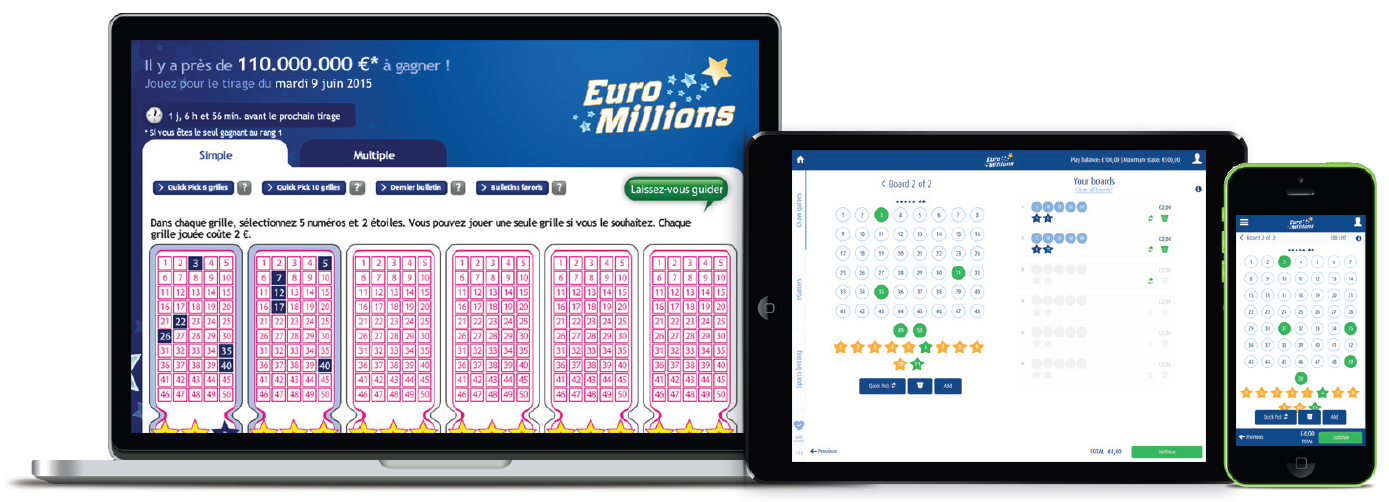
LOTERIE NATIONALE - DATA ENTRY
 See how Loterie Nationale optimise their Euro Millions game cards to drive 30% more traffic on mobile: Read Loterie Nationale Case Study
See how Loterie Nationale optimise their Euro Millions game cards to drive 30% more traffic on mobile: Read Loterie Nationale Case Study
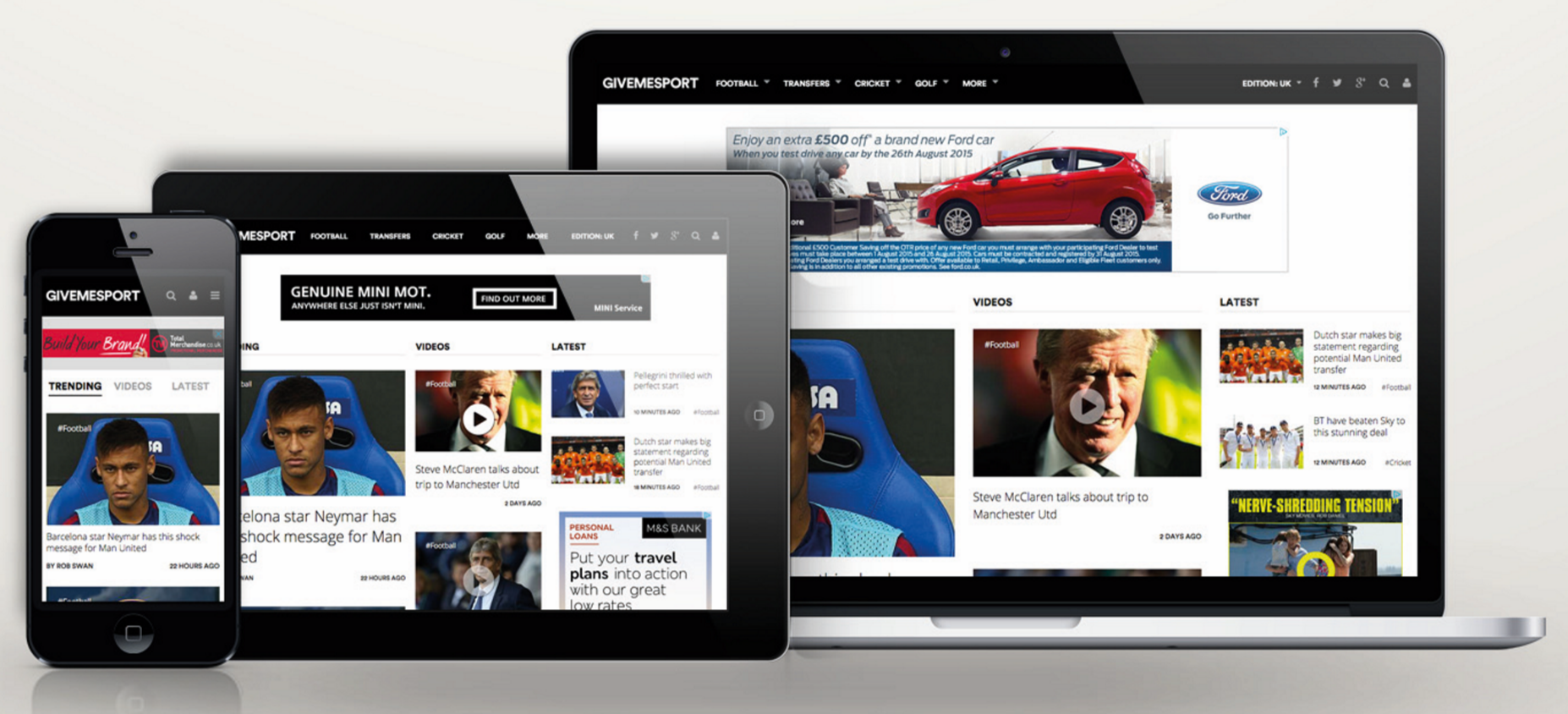
GIVEMESPORT - REVENUE
 Read about how GiveMeSport increased advertising revenue by 40% on tablets: Read GiveMeSport Case Study
Read about how GiveMeSport increased advertising revenue by 40% on tablets: Read GiveMeSport Case Study
INTEGRATION WITH SITECORE
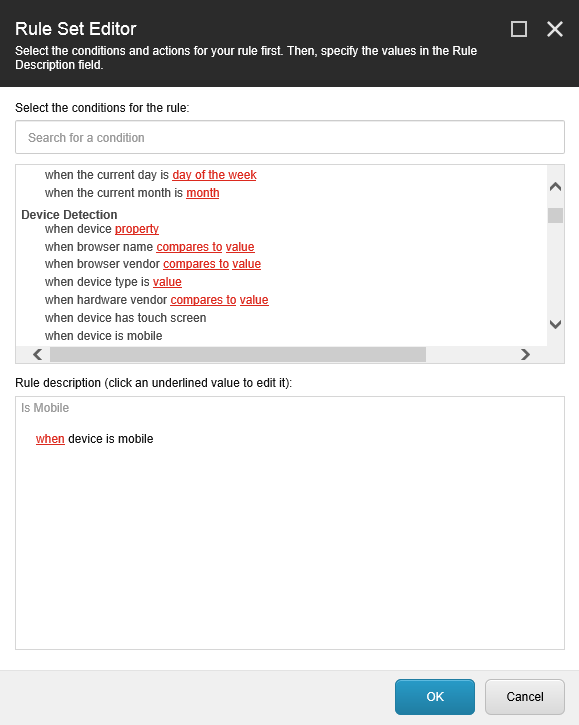
Install the Sitecore Device Detection package into Sitecore to add more rule condition options based on device, operating system and browser.

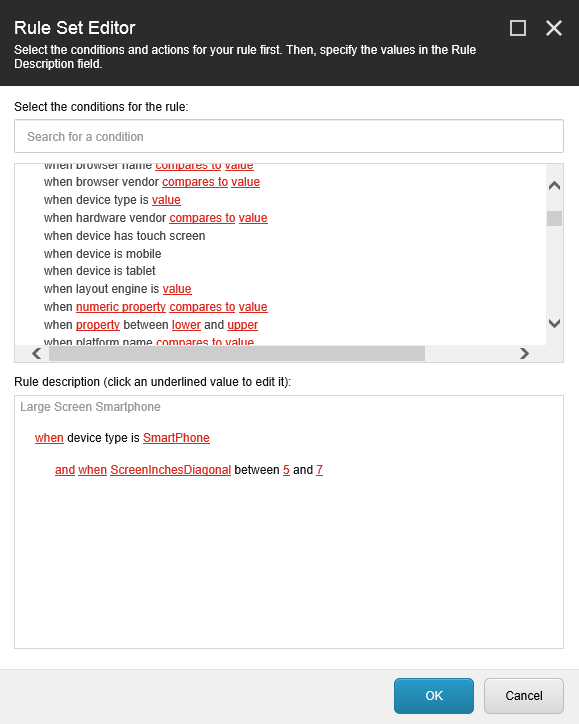
Setup simple condition rule to apply only to mobile devices - works with the free extension
Create more complex condition rules for Smartphone and physical screen dimensions - requires a paid for device data subscription
The project documentation provides more examples.
Read Documentation
View a full list of properties
FOR DEVELOPERS
Use server side code in .NET to access device properties. For example the following C# code will return "True" if the device making the request is a tablet.
Request.Browser["IsTablet"]
Works with JavaScript to include a JSON object containing server side properties. The following include will provide device type and the diagonal screen size in inches.
https://[YOUR DOMAIN]/51Degrees.features.js?DeviceType&ScreenInchesDiagonal
For more information read .NET documentation from 51Degrees.
Developer Documentation
SUBSCRIPTION OPTIONS PLUS FREE
51Degrees provide three datasets for use with the Sitecore extension. The Lite version is entirely free and included with the free extension. Paid for subscriptions are available with weekly and daily updates enabling all possible rules such as device type and physical screen information.
Compare dataset options Start a free trial
Pricing - use 3chillies2015 for a 10% discount
Compare 51Degrees to competitors